Website Redesign Strategy 2025: Best Practices, Costs, and SEO Tips

Estimated reading time: 12 minutes
Key Takeaways
- A **website redesign strategy 2025** is crucial for adapting to evolving technology like AI, mobile-first indexing, and Core Web Vitals.
- Failure to update can lead to lost visibility, traffic, and revenue, especially with 60% of web traffic coming from mobile devices.
- Understanding the difference between a *redesign* (aesthetic/minor functional updates) and a *rebuild* (fundamental overhaul) is key for budgeting and planning.
- Costs vary significantly based on complexity, ranging from $3,000 for simple redesigns to $20,000+ for comprehensive rebuilds.
- Improving user experience through mobile responsiveness, accessibility (WCAG), personalization, and sustainability is non-negotiable for 2025.
- Preserving SEO during a redesign involves meticulous planning, URL management (301 redirects), technical optimization, and post-launch monitoring.
Table of Contents
- Website Redesign Strategy 2025: Best Practices, Costs, and SEO Tips
- Key Takeaways
- Why a 2025-Focused Website Redesign Strategy Matters
- Trend 1: AI Integration
- Trend 2: Mobile-First Indexing
- Trend 3: Core Web Vitals
- Trend 4: Accessibility & Sustainability
- Redesign vs Rebuild Website: Which Do You Need?
- What’s a Redesign?
- What’s a Rebuild?
- Decision Checklist
- Cost of Website Redesign: Budgeting for Success
- Typical Costs by Complexity
- Key Cost Factors
- Cost-Saving Tips
- Improve Website User Experience: Non-Negotiable Elements for 2025
- Mobile Responsiveness
- Accessibility Compliance
- Personalization
- Sustainability
- Redesign Website Without Losing SEO: A Step-by-Step Guide
- Step 1: Pre-Launch SEO Audit
- Step 2: Preserve URL Structures
- Step 3: Technical SEO Best Practices
- Step 4: Post-Launch Monitoring
- Website Redesign Strategy 2025 Checklist
- Frequently Asked Questions (FAQ)
A strong **website redesign strategy 2025** isn’t just about refreshing the paint job—it’s about fundamentally re-evaluating how your digital presence serves your audience and business goals in an era of rapid technological change. It involves staying ahead of tech trends, evolving user expectations, and the ever-shifting demands of search engines like Google. Consider this: with 60% of web traffic originating from mobile devices and Google firmly enforcing its mobile-first indexing policy, websites that feel or function like they’re from a bygone era aren’t just losing aesthetic points; they’re actively hemorrhaging visibility, user trust, and potential revenue. This comprehensive guide breaks down actionable steps to meticulously plan, accurately budget, and flawlessly execute a website redesign that significantly boosts user experience (UX) while rigorously protecting—and ideally enhancing—your hard-earned SEO value.
Why a 2025-Focused Website Redesign Strategy Matters
Think of your website as your primary digital storefront, your virtual headquarters. In the fast-paced digital landscape heading into 2025, failing to adapt to crucial technological and user-centric trends isn’t just a missed opportunity—it’s a direct path toward obsolescence. Ignoring these shifts could mean alienating users, losing valuable customers to competitors, and plummeting down search engine rankings. Here’s a closer look at the key trends shaping the future of web design:

Trend 1: AI Integration
Artificial Intelligence is no longer science fiction; it’s actively reshaping customer interactions online. AI-driven tools are becoming integral to modern websites:
- Intelligent Chatbots: Moving beyond simple canned responses, AI chatbots can handle complex queries, guide users through processes, and provide instant support 24/7, improving user satisfaction and freeing up human resources.
- Personalized Content Delivery: AI algorithms can analyze user behavior, purchase history, and demographic data in real-time to serve dynamically personalized content, product recommendations, or targeted offers. This level of tailoring significantly enhances engagement, making users feel understood and valued. Studies show AI personalization can reduce bounce rates by up to 35% by keeping users engaged longer.
- Predictive Analytics: AI can forecast user needs or potential churn, allowing businesses to proactively intervene with relevant information or offers.
Trend 2: Mobile-First Indexing
Google’s shift to mobile-first indexing means it primarily uses the mobile version of your content for indexing and ranking. This isn’t just a suggestion anymore; it’s the standard. If your site offers a poor experience on smartphones—difficult navigation, unreadable text, slow loading times—you can expect your search rankings to suffer accordingly. Conversely, mobile-friendly designs are proven to improve user experience significantly and can boost conversions by as much as 24%. A truly responsive design ensures your site looks and functions flawlessly across all devices, from desktops to tablets to smartphones. For expert guidance on implementing effective mobile strategies, explore our guide on responsive WordPress design.
Trend 3: Core Web Vitals
Google’s Core Web Vitals (CWV) are a set of specific metrics related to speed, responsiveness, and visual stability, directly impacting user experience and, consequently, SEO rankings. The key metrics are:
- Largest Contentful Paint (LCP): Measures loading performance. Aim for <2.5 seconds.
- First Input Delay (FID) / Interaction to Next Paint (INP): Measures interactivity. Aim for <100 milliseconds (FID) or ‘Good’ INP.
- Cumulative Layout Shift (CLS): Measures visual stability. Aim for <0.1.
Optimizing for CWV is crucial. For instance, sites scoring “good” on these metrics often see tangible benefits, such as up to 25% higher ad revenue, indicating better user engagement and retention. A redesign is the perfect opportunity to address underlying issues causing poor CWV scores, such as unoptimized images, render-blocking JavaScript, or server response times.
Trend 4: Accessibility & Sustainability
Web accessibility and digital sustainability are shifting from ‘nice-to-haves’ to fundamental expectations:
- Accessibility (WCAG Compliance): Designing for inclusivity means ensuring people with disabilities can navigate and interact with your site effectively. Adhering to Web Content Accessibility Guidelines (WCAG) 2.2 involves practical steps like providing descriptive alt text for images, enabling keyboard-only navigation, ensuring sufficient color contrast, and using proper semantic HTML. This isn’t just ethical; it expands your audience reach and is increasingly becoming a legal requirement in many jurisdictions.
- Digital Sustainability: Users are increasingly conscious of the environmental impact of their digital activities. Research indicates that 73% of users prefer brands demonstrating eco-friendly practices. In web design, this translates to choosing green web hosting providers, optimizing images and videos to reduce file sizes and data transfer, writing efficient code, and minimizing unnecessary scripts or resource-heavy features.
Redesign vs Rebuild Website: Which Do You Need?
Before embarking on a website update, it’s crucial to determine the scope: do you need a *redesign* or a full *rebuild*? Making the wrong choice can lead to wasted resources or an inadequate final product.

What’s a Redesign?
- Definition: A redesign primarily focuses on updating the look and feel (UI) and improving the user experience (UX) of your existing website without fundamentally altering its underlying structure, platform (CMS), or core functionality. It typically involves changes to colors, typography, imagery, layout adjustments, and potentially adding minor new features or content updates.
- Cost: Generally ranges from $3,000 to $8,000, depending on the extent of visual changes and UX improvements.
- Best for: Businesses whose current website has a solid technical foundation (e.g., runs on a modern CMS, is relatively secure, performs adequately) but needs a visual refresh to look more modern, align with updated branding, or improve usability based on user feedback. It’s suitable when the core structure is sound. Learn more about enhancing your current site through our streamlined website redesign process.
What’s a Rebuild?
- Definition: A rebuild involves constructing a new website essentially from scratch. This often includes migrating to a new Content Management System (CMS), completely overhauling the site architecture, implementing significant new functionalities (like complex e-commerce features or custom integrations), and addressing deep-seated technical issues. The frontend and backend are typically redeveloped.
- Cost: Significantly higher, usually starting at $20,000 and potentially reaching six figures for complex enterprise-level sites.
- Best for: Situations where the existing website suffers from fundamental flaws, such as being built on an outdated or unsupported platform, having persistent security vulnerabilities, experiencing severe performance limitations, requiring features the current system cannot handle, or needing a complete information architecture overhaul. A rebuild is often necessary for major strategic shifts or technological upgrades.
Decision Checklist:
Consider a **rebuild** if your current website suffers from several of the following:
- **Significant SEO Problems:** Chronic issues like widespread crawl errors, indexation problems, major ranking drops due to technical limitations, or a history of severe penalties.
- **Poor Scalability:** The website struggles to accommodate growth, such as adding new product lines, content sections, or necessary third-party tools without breaking.
- **Security Vulnerabilities:** Built on an old platform with known exploits, uses outdated or unsupported plugins/themes, or has experienced security breaches.
- **Outdated Technology:** Runs on obsolete software (e.g., old PHP versions, unsupported CMS) that hinders performance and security updates.
- **Fundamental UX Flaws:** The user journey is inherently broken, navigation is confusing beyond simple fixes, or core tasks are difficult for users to complete.
- **Platform Migration Needed:** You need to move to a completely different CMS (e.g., from a custom-built system to WordPress or Shopify) to gain necessary features or improve manageability.
- **Major Functionality Overhaul:** You need to introduce complex features like advanced e-commerce, membership portals, or deep API integrations that the current site cannot support.
If these major issues aren’t present, a well-planned *redesign* might be sufficient to meet your 2025 goals.
Cost of Website Redesign: Budgeting for Success
Budgeting accurately for a website redesign or rebuild is crucial for project success. Costs can vary widely based on scope, complexity, and the resources involved. Here’s a breakdown to help you plan:

Typical Costs by Complexity
- Simple Redesign: $3,000 – $8,000
- Focuses mainly on aesthetics: updating themes or templates, refreshing colors and fonts, reorganizing existing content, minor UX tweaks.
- Suitable for small businesses or brochure sites needing a modern look on a solid existing platform.
- Intermediate Redesign/Rebuild: $8,000 – $20,000
- Involves custom design elements, significant mobile optimization efforts, potential CMS migration (e.g., to WordPress), basic e-commerce integration, content strategy revisions, and improved accessibility features.
- Common for businesses needing enhanced functionality and a more tailored user experience.
- Advanced Rebuild: $20,000+
- Encompasses building a site from the ground up, often on a new platform, with custom features like AI integrations (chatbots, personalization engines), complex e-commerce setups, API integrations with CRM/ERP systems, extensive content migration, robust security measures, and detailed SEO implementation. Advanced projects require significant development and strategic planning.
- Necessary for large enterprises, complex e-commerce stores, or businesses requiring highly specialized functionality.
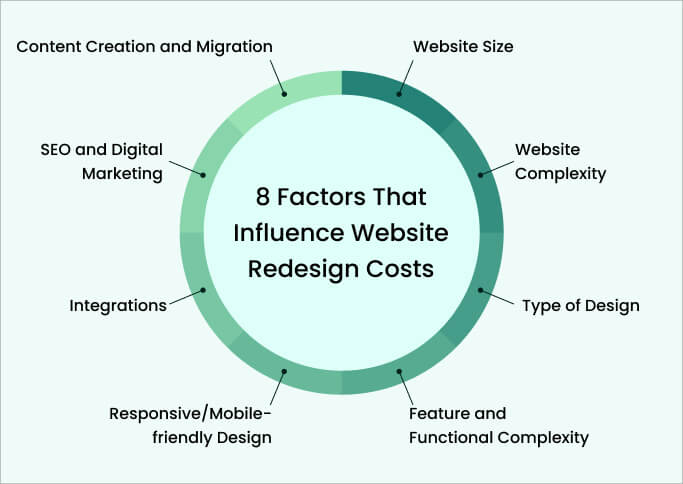
Key Cost Factors
Several elements influence the final price tag:

- Platform Choice & Fees: Different platforms have varying costs. For example, building on WordPress might involve theme/plugin costs ($50–$200+/month for premium options) and hosting, while platforms like Shopify have tiered monthly subscription fees ($29–$299+/month) plus transaction fees. Custom builds have higher upfront development costs.
- Third-Party Tools & Integrations: Costs for integrating essential tools like Customer Relationship Management (CRM) systems (e.g., HubSpot, Salesforce – $50–$300+/month), marketing automation software, advanced analytics suites, or specialized plugins add up.
- Labor Costs (Design & Development): Professional rates vary. Expect to pay $75–$150 per hour for experienced web designers and $100–$200 per hour for skilled web developers. Complex projects require more hours.
- Content Creation & Migration: Rewriting, optimizing, or creating new content (text, images, videos) and migrating existing content securely can be time-consuming and may require dedicated resources or agency support.
- SEO & Testing: Implementing SEO best practices during the redesign and conducting thorough testing (usability, performance, cross-browser) are critical steps that require expertise and time.
- Project Management: Coordinating the various aspects of a redesign/rebuild requires effective project management, whether handled internally or by an agency.
Cost-Saving Tips
While cutting corners isn’t advisable, you can optimize your budget:
- Leverage Existing Assets: Reuse high-quality content, brand guidelines, and certain design components (like structurally sound headers or footers) if they still align with your goals.
- Phased Rollout: Instead of launching everything at once, consider a phased approach. Launch critical updates first (e.g., mobile optimization, core pages) and iterate on less crucial features later.
- Prioritize Content Migration: Audit your existing content and migrate only the high-performing, relevant pages. Archive or remove outdated or low-value content to save time and effort.
- Use Premium Templates Wisely: For simpler projects, a well-chosen, customizable premium theme can be more cost-effective than a fully custom design, provided it meets performance and flexibility needs.
- Clear Scope Definition: Having a very clear, detailed project scope from the outset minimizes scope creep and unexpected costs later.
Improve Website User Experience: Non-Negotiable Elements for 2025
In 2025, user experience (UX) isn’t just a design buzzword; it’s the foundation of a successful website. Meeting user expectations requires focusing on several critical elements:

Mobile Responsiveness
With mobile traffic dominating, your website *must* provide a seamless experience on all screen sizes. This means more than just shrinking desktop content. True responsiveness ensures:
- Fluid grid layouts that adapt content gracefully.
- Readable text without pinching or zooming.
- Easily tappable buttons and navigation elements.
- Optimized images that load quickly on mobile connections.
Consider implementing Accelerated Mobile Pages (AMP) for blog posts or news articles to achieve near-instant loading times, potentially cutting load times by 50%, though weigh the trade-offs in design flexibility. Rigorous testing across various devices and browsers is essential.
Accessibility Compliance
Web accessibility ensures everyone, including people with disabilities, can use your website. Key WCAG guidelines include:
- Alt Text for Images: Provide descriptive alternative text for all meaningful images so screen readers can convey the information.
- Keyboard Navigation: All interactive elements (links, buttons, form fields) must be navigable and operable using only a keyboard. Clear focus indicators are vital.
- Color Contrast: Ensure sufficient contrast between text and background colors. WCAG AA requires a contrast ratio of at least 4.5:1 for normal text. Use online tools to check ratios.
- Semantic HTML: Use proper HTML tags (e.g., `
- Forms: Label all form fields clearly and provide error messages that are easy to understand.
Use accessibility checker tools and conduct manual testing to ensure compliance.
Personalization
Generic website experiences are becoming less effective. Leverage user data (ethically and transparently, complying with regulations like GDPR/CCPA) and AI to tailor the experience:
- Dynamic Content: Show different content blocks, headlines, or calls-to-action based on user location, past behavior, referral source, or stated preferences.
- Product/Content Recommendations: Use algorithms to suggest relevant products, articles, or resources based on browsing history or items previously viewed/purchased.
- Personalized Offers: Tailor promotions or discounts to specific user segments.
Personalized experiences are proven to boost engagement, with some studies showing increases of 20% or more, leading to higher conversion rates and customer loyalty.
Sustainability
Designing with environmental impact in mind resonates with conscious consumers. Key practices include:
- Green Hosting: Choose hosting providers committed to using renewable energy sources (e.g., SiteGround, GreenGeeks).
- Media Optimization: Aggressively compress images (using formats like WebP) and videos without sacrificing acceptable quality. Implement lazy loading so media only loads when it enters the viewport. This can reduce data transfer significantly, often by 40% or more.
- Efficient Code: Write clean, efficient code (HTML, CSS, JavaScript) and minimize the use of heavy frameworks or unnecessary scripts that consume more processing power and energy.
- Dark Mode Option: Offering a dark mode can reduce energy consumption on OLED screens, though the overall impact varies.
Redesign Website Without Losing SEO: A Step-by-Step Guide
One of the biggest fears during a website redesign is losing valuable search engine rankings and organic traffic built up over years. With careful planning and execution, you can mitigate SEO risks and even improve your standing.

Step 1: Pre-Launch SEO Audit
Before making *any* changes, thoroughly document your current SEO baseline. This is non-negotiable.
- Benchmark Performance: Use tools like Google Analytics, Google Search Console, Ahrefs, SEMrush, or Screaming Frog to record current organic traffic levels, keyword rankings for top pages, conversion rates from organic search, and site speed metrics (Core Web Vitals).
- Identify Top Assets: Determine your most valuable pages: those driving the most traffic, generating leads/sales, and attracting high-quality backlinks. These need special attention during migration.
- Crawl the Site: Perform a full site crawl to identify all existing URLs, broken links (404s), existing redirects (301s, 302s), duplicate content issues, and current metadata (title tags, meta descriptions).
- Document Metadata: Export and save all current title tags and meta descriptions, especially for top-performing pages, so they can be reviewed and potentially reused or improved on the new site. Need help with a comprehensive audit? Consider professional SEO audit services.
Step 2: Preserve URL Structures & Implement Redirects
Changing URLs can severely damage SEO if not handled correctly.
- Keep URLs Consistent: Whenever possible, maintain the existing URL structure for pages whose content remains substantially the same. Avoid changing URLs just for aesthetic reasons if the current ones are logical and performing well.
- Map Old URLs to New URLs: If URLs *must* change (e.g., due to platform migration or site structure overhaul), create a detailed spreadsheet mapping every old URL to its corresponding new URL.
- Implement 301 Redirects: For every URL that changes, implement a server-side 301 (permanent) redirect from the old URL to the new URL. This tells search engines the page has moved permanently and helps transfer link equity (ranking power). Failing to redirect properly leads to 404 errors, lost traffic, and drops in rankings.
- Update Internal Links: Ensure all internal links within your site content point to the new URLs, not the old ones (even if redirects are in place).
Step 3: Technical SEO Best Practices
Ensure the new site is technically sound from an SEO perspective.

- Optimize Metadata: Review and optimize title tags and meta descriptions for the new site, incorporating target keywords naturally. Ensure they are unique and compelling.
- Header Tags (H1-H6): Use header tags logically to structure content, with one H1 per page for the main topic.
- Image Optimization: Compress images for fast loading and use descriptive alt text incorporating relevant keywords where appropriate.
- Schema Markup: Implement relevant schema markup (e.g., Organization, Product, Article, FAQ) to help search engines understand your content better and potentially gain rich snippets in search results.
- Mobile-Friendliness & Speed: Double-check that the new design is fully responsive and optimized for Core Web Vitals.
- XML Sitemap: Generate a new, accurate XML sitemap listing all indexable URLs of the redesigned site and submit it to Google Search Console upon launch.
- Robots.txt: Ensure your robots.txt file isn’t accidentally blocking search engine crawlers from accessing important parts of your site. It should generally allow access to all CSS, JS, and image files needed for rendering. For robust technical foundations, explore technical SEO services.
Step 4: Post-Launch Monitoring
The work isn’t finished once the new site goes live. Vigilant monitoring is crucial.
- Crawl Error Checks: Use Google Search Console to monitor crawl errors (especially 404s) frequently (daily for the first week or two, then weekly). Immediately address any spikes in errors, often caused by missed redirects.
- Traffic & Ranking Monitoring: Keep a close eye on organic traffic levels in Google Analytics and keyword rankings using rank tracking tools. Some fluctuation is normal immediately post-launch, but significant, sustained drops require investigation.
- Redirect Verification: Use tools like Screaming Frog to periodically crawl the list of old URLs and verify that the 301 redirects are still in place and pointing to the correct new pages (status code 200).
- User Feedback: Monitor user feedback channels (contact forms, social media) for any reported issues with site usability or functionality.
- Performance Checks: Regularly test site speed and Core Web Vitals to ensure performance remains optimal. Ensure long-term site health with ongoing website management.
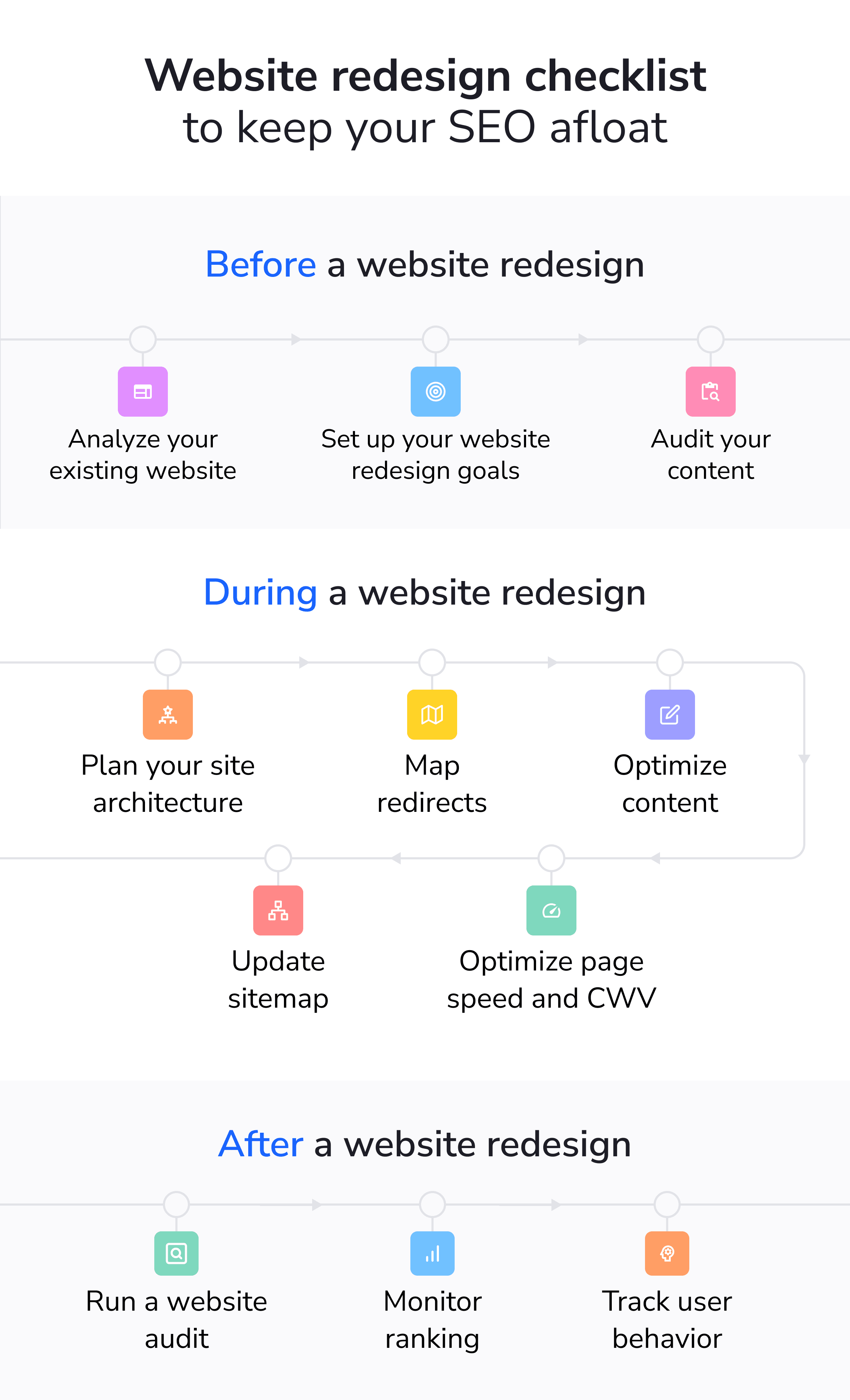
Website Redesign Strategy 2025 Checklist

Use this checklist to guide your redesign strategy:
- [_] **Define Clear Goals:** What business objectives should the redesign achieve? (e.g., increase leads by 20%, reduce bounce rate by 15%, improve mobile conversion rate).
- [_] **Comprehensive Audit:** Analyze current site performance (speed benchmarks, Core Web Vitals, SEO rankings, traffic sources, conversion paths, accessibility compliance, content effectiveness).
- [_] **Target Audience Analysis:** Revisit or update user personas. Understand their needs, pain points, and how they interact with your site currently.
- [_] **Competitor Analysis:** Review competitor websites for strengths, weaknesses, and innovative features.
- [_] **Scope Definition (Redesign vs. Rebuild):** Based on audits and goals, clearly define the project scope and choose between a redesign or rebuild.
- [_] **Budget Allocation:** Develop a detailed budget covering design, development, content, SEO, tools, and contingency.
- [_] **Technology Stack Selection:** Choose the right CMS, hosting, plugins, and third-party tools aligned with goals and budget.
- [_] **Content Strategy:** Plan content updates, creation, and migration. Identify content gaps and opportunities.
- [_] **SEO Preservation Plan:** Detail steps for pre-launch audit, URL mapping, 301 redirects, technical SEO implementation, and metadata optimization.
- [_] **Wireframing & Prototyping:** Create low-fidelity wireframes and interactive prototypes to map out user flows and layout before design.
- [_] **UI/UX Design:** Develop a modern, user-friendly, accessible, and brand-aligned design focusing on mobile-first principles.
- [_] **Development & Integration:** Build the site according to specifications, integrating necessary tools and functionalities (including AI features like chatbots if planned).
- [_] **Testing Regimen:** Conduct thorough testing across browsers, devices, and user scenarios. Include functional, performance, accessibility, and SEO checks (redirects, metadata, etc.).
- [_] **Launch Plan:** Outline the steps for deploying the new site, including final checks and timing.
- [_] **Post-Launch Monitoring & Optimization:** Schedule regular reviews of analytics, crawl errors, rankings, and user feedback. Plan for ongoing optimization based on data.
Action Step: Ready to start planning? Download our free 2025 Website Redesign Checklist for a more detailed, step-by-step roadmap to success.
By meticulously aligning your **website redesign strategy 2025** with emerging trends like AI integration, established requirements like mobile-first design and Core Web Vitals, and foundational SEO best practices, you’ll create a digital asset that is not only prepared for the future but also deeply user-centric. Remember to prioritize clear goals, consider phased updates if necessary, track performance metrics religiously, and never compromise on essential elements like accessibility, speed, and security.
Frequently Asked Questions (FAQ)
How long does a typical website redesign take?
The timeline varies greatly depending on complexity. A simple redesign might take 4-8 weeks. An intermediate project involving custom design and content migration could take 2-4 months. A full rebuild with complex features can easily extend to 6 months or longer. Clear scope definition and efficient project management are key to staying on schedule.
How do I measure the success of my website redesign?
Success should be measured against the goals set at the beginning. Key Performance Indicators (KPIs) typically include:
- Organic traffic volume and rankings (SEO impact).
- Conversion rates (leads, sales, sign-ups).
- Bounce rate and time on site (user engagement).
- Core Web Vitals scores (performance).
- Mobile traffic engagement metrics.
- User feedback and satisfaction scores (if collected).
Compare post-launch data to the pre-launch benchmarks established during your initial audit.
What are the most common pitfalls to avoid during a redesign?
Common mistakes include:
- Neglecting SEO: Failing to plan for URL redirects, metadata transfer, and technical SEO from the start.
- Undefined Scope: Starting without clear goals and a detailed project scope, leading to scope creep and budget overruns.
- Ignoring Mobile Users: Designing primarily for desktop without adequate mobile optimization and testing.
- Poor Content Strategy: Simply transferring old, ineffective content without auditing, updating, or optimizing it.
- Insufficient Testing: Launching without thorough testing across devices, browsers, and user pathways, leading to bugs and usability issues.
- Underestimating Costs/Time: Not budgeting realistically for the full scope of work, including contingency.

Will a website redesign automatically improve my Google rankings?
Not automatically. A redesign focused on improving user experience, site speed (Core Web Vitals), mobile-friendliness, content quality, and technical SEO *can* significantly boost your rankings. However, a poorly executed redesign, especially one that neglects SEO best practices like proper redirects and content preservation, can actually *harm* your rankings. Success depends on strategic planning and careful implementation.
What’s the difference between a website redesign and just updating my WordPress theme?
Updating a WordPress theme typically involves switching to a new pre-designed template, which primarily changes the visual appearance (colors, fonts, layout) within the existing WordPress framework. A website *redesign* is a more strategic process. While it might involve a theme change or customization, it also focuses on improving UX, optimizing content, potentially restructuring navigation, enhancing performance, ensuring accessibility, and aligning the site with specific business goals. A redesign often involves custom design work and deeper strategic considerations beyond just aesthetics.